Saturday, November 29, 2014
Building an eCommerce marketplace, like shopify, using the hippest tech
Tuesday, November 25, 2014
My 2 cents on the future (today and beyond) of web development
AngularJs + RESTful data service + pre-composed HTML
Better Customer Experience
Same level of Security
Better Availability
Better Performance
Complete Separation of Concern
Easier for Testing
Thursday, July 31, 2014
Build 4 nodes elasticsearch cluster with Docker for Windows
Install Docker for Windows
From my understanding, Docker is a lightweight virtualization platform which hosts lightweight linux virtual machines. Individual system components can be packaged into multiple containers (VM's), read more details from Docker.
Download Docker for Windows installer and follow the instruction, keep clicking the Next button.
After installation, 2 icons created on Desktop

What have been installed
- Oracle VirtualBox
- MSYS-git (Git for Windows)
- Boot2Docker management tool
- boot2docker Linux ISO
Oracle VirtualBox
This is only used for virtualizing the boot2docker Linux ISO. I believe Docker does not use it to virtualize docker containers.
Program Path%PROGRAMFILES%\Oracle\VirtualBoxMSYS-git
%PROGRAMFILES(x86)%\GitI have installed Git before installing Docker, now I have 2 Git context menu extension. I think there was an option to unselect Git in the installer.

Boot2Docker
%PROGRAMFILES%\Boot2Docker for WindowsThe desktop Boot2Docker Start icon points to start.sh
#!/bin/bash.exe
# convert backslash paths to forward slash (yes, really, sometimes you get either)
B2DPATH=${0//\\/\//}
# remove the script-name
B2DPATH=${B2DPATH%/*}
# convert any C:/ into /c/ as MSYS needs this form
B2DPATH=${B2DPATH//C:\//\/c/}
# simplify by adding the program dir to the path
PATH="$B2DPATH:$PATH"
ISO="$USERPROFILE/.boot2docker/boot2docker.iso"
if [ ! -e "$ISO" ]; then
echo "copying initial boot2docker.iso (run 'boot2docker.exe download' to update"
mkdir -p "$USERPROFILE/.boot2docker"
cp "$B2DPATH/boot2docker.iso" "$ISO"
fi
echo "initializing..."
boot2docker.exe init -v
echo "starting..."
boot2docker.exe start
echo "connecting..."
boot2docker.exe ssh
read
The shell script copy boot2docker.iso (boot2docker Linux ISO) from Docker folder to %USERPROFILE%/.boot2docker folder. When Boot2Docker start, it starts the boot2docker-vm from Oracle VM VirtualBox. Double-click on Oracle VM Virtual Desktop icon launches Oracle VM VirtualBox Manager

The default Base Memory setting on the VM is 2GB, it can be adjusted by stopping the boot2docker-vm at the windows command prompt, NOT docker console.
%PROGRAMFILES%\Boot2Docker for Windows\boot2docker downThen, right click on boot2docker-vm, select Settings... on the context menu. Somehow it does not let me max out all physical memory.

boot2docker Linux ISO (Console)
Build elasticsearch image
Method 1: docker pull (quick)
At Docker Console
docker pull dockerfile/elasticsearchMethod 2: docker build (can be customized)
At Docker Console
docker build -t="dockerfile/elasticsearch" github.com/dockerfile/elasticsearch"dockerfile/elasticsearch" can be replace with other namespace/name
See ElasticSearch Dockerfile at GitHub for detail
Run elasticsearch images
docker run -d -P dockerfile/elasticsearchSee Working with Containers for other run command options.
-P option will map exposed port (9200, 9300) automatically, especially necessary for multiple instances in the same docker. See Linking Containers Together for detail.
Issue the command 3 more times to create 4 elasticsearch nodes
Connecting to elasticsearch cluster via ssh tunnel
The following sections apply to elasticsearch cluster server located behind firewall without NAT admin access. Access to a server with sshd is required. I have setup a ubuntu vm at Microsoft Windows Azure, running with minimum resources, as my ssh proxy server.

Setup sshd proxy server in the cloud
Generate key
ssh man pagessh-keygen -b 2048 -t rsa -f <keyfile>Add public key to ~/.ssh/authorized_keys
cat <keyfile>.pub >> ~/.ssh/authorized_keyCopy the keyfile from cloud server to docker host and home PC
Either use cat
Setup SSH Reverse Proxy to elasticsearch Cluster
Find out which port to forward from Docker Console
docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
4587da9458db hcst/es:latest /elasticsearch/bin/e 2 days ago
Up 2 days 0.0.0.0:49161->9200/tcp, 0.0.0.0:49162->9300/tcp es4
dc18e9eb1ed1 hcst/es:latest /elasticsearch/bin/e 2 days ago
Up 2 days 0.0.0.0:49159->9200/tcp, 0.0.0.0:49160->9300/tcp es3
698ba8ed7162 hcst/es:latest /elasticsearch/bin/e 2 days ago
Up 2 days 0.0.0.0:49155->9200/tcp, 0.0.0.0:49156->9300/tcp es2
8b6479e41713 hcst/es:latest /elasticsearch/bin/e 2 days ago
Up 2 days 0.0.0.0:49153->9200/tcp, 0.0.0.0:49154->9300/tcp es1
Select any single node and forward the port
ssh -R 9200:localhost:49153 -i <keyfile> -N -f user@server.cloud.comJust in case outgoing port 22 is blocked by firewall, use other common port which allow out going traffic, such as 443 or 80 ... Just need extra step to map port 443 to 22 of the proxy server.
ssh -p 443 -R 9200:localhost:49153 -i <keyfile> -N -f user@server.cloud.comConnect to elasticsearch Cluster via SSH Proxy Tunnel from Home PC
Bind a gateway port at Home PC
ssh -L 9200:localhost:9200 -i <keyfile> -N -f user@server.cloud.comIf proxy server port 22 map to other port, such as 443
ssh -p 443 -L 9200:localhost:9200 -i <keyfile> -N -f user@server.cloud.comTest the connection
curl "http://localhost:9200"Sunday, July 20, 2014
SSH Raspberry Pi with SSH key
Generate Key at host that remote from
ssh-keygen -t rsa -C <name>@<hostname>
Copy public key to remote host
cat ~/.ssh/id_rsa.pub | ssh <USERNAME>@<IP-ADDRESS> 'cat >> .ssh/authorized_keys'
Connect
ssh <USERNAME>@<IP-ADDRESS>
Building new Raspberry Pi Model B+
Buying the Raspberry Pi Model B+
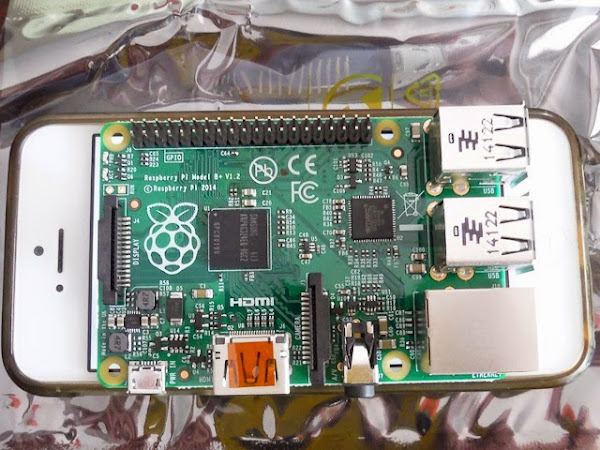
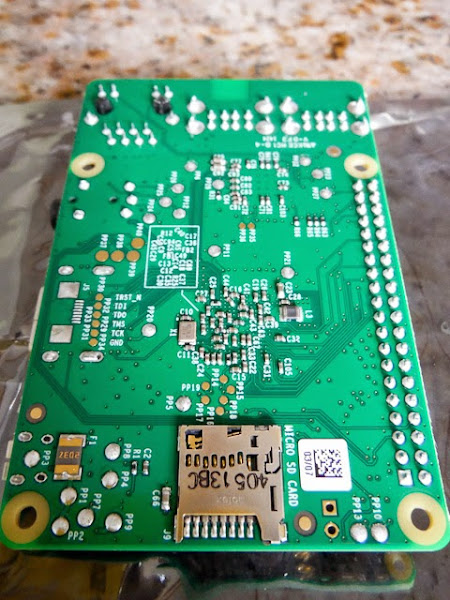
Unpacking the Raspberry Pi Model B+







Building my case with spare LEGO



Install NOOBS on SD
Getting Started with NOOBSHooking it up
- Keyboard (Dusty DELL generic 101-keyboard>
- Power supply (Apple iPhone/iPod power supply fit the requirement*)
- Micro USB cable as power cable
- Ethernet cable
- HDMI cable
- Micro SD card (8GB+)
* Power supply rated at 5V dc, and a minim current of 600-1800mA.
Turn it on the first time
sudo raspi-config
Change Local
Change Timezone
Change Keyboard Layout
Set hostname
Enable SSH
Change Password
Update
Saturday, July 5, 2014
Hands on compare Go IDEs: Eclipse vs LiteIDE
I used LiteIDE on Windows and felt that it was too lite, so I started exploring Eclipse. Most of my time spent on figuring out how to get the right Java version on my Mac. I am not a java fan, so I wanted to make the java footprint as small as possible. I downloaded jre 1.7u60 and 1.8u3, both of them installed properly, but Eclipse failed to start because it could only to find the Apple java 1.6.
$ /usr/libexec/java_home -V only returned "Java SE 6". It seems like jre only good for running applet on browser. Then I installed the jdk 1.7 SE, it worked finally, wasted 2 hours of my life. After starting Eclipse, then I install GoClipse plugin for Go programming, wrote the hello world, started debug, oops ... debug failed, gdb not found. I had wasted enough time on configuration, move on to LiteIDE.
LiteIDE does not require any runtime environment configuration, it just work out of the box. I wrote the hello world, it builded and ran fine, then put some break points and tried debug, oops ... debug failed, gdb not found. gdb was removed from the new OSX, google and found a detail article on Installing GDB on OS X Mavericks. Follow the instruction and install gdb from homebrew. It built but failed to add symbolic link, /usr/local/bin/gdb, permission problem on /usr/local/share/man/man5. To fix the permisson:
$ sudo chown -R myself /usr/local/share/man/man5
$ brew link gdb
$ sudo chown -R root /usr/local/share/man/man5
Go back to LiteIDE and keep Go-ing.

